While adding the Equity Principles Badge on your website is fairly straight-forward, it is best to have someone in your organization with HTML and CSS knowledge perform the installation.
To install the Equity Principles Badge on your site:
- Copy the code from the text box below
- Paste it into the HTML of your website
You may find that the badge will work better in the header or footer of your website, instead of a page, or a post.
The badge should look like this:

Badge code:

Supporting gender equity at all levels with The Chicago Network
Example WordPress Installation:
As an example, here’s how we could install the Equity Principles Badge on our website, built on WordPress:
Copy The Code
First, copy the code in its entirety. It’s important not to miss any, or modify the code.

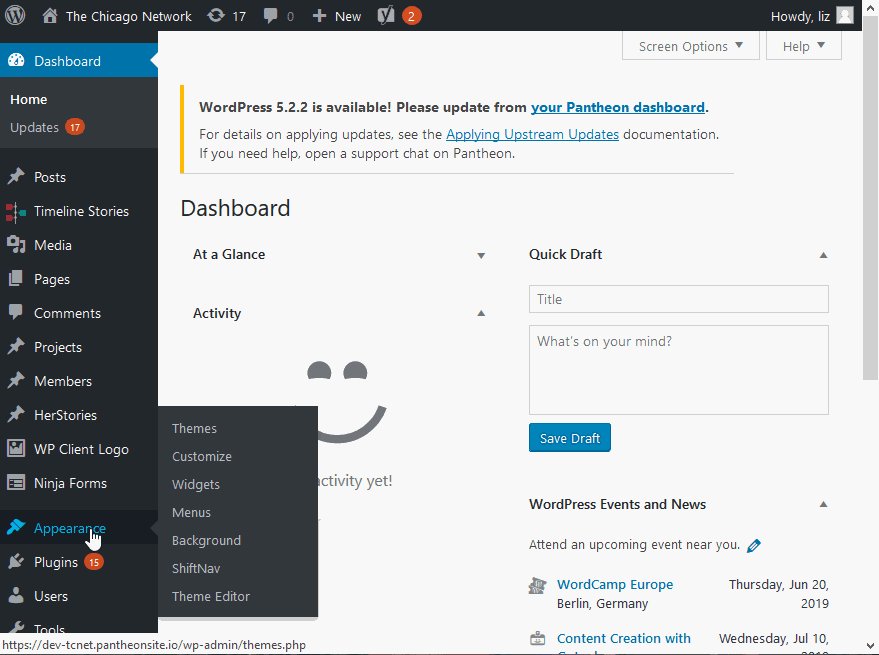
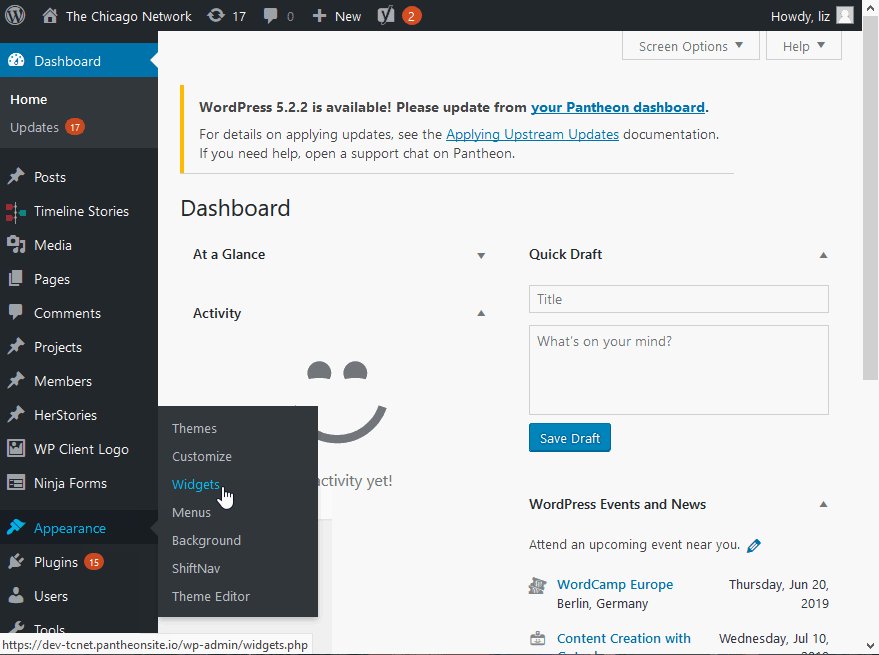
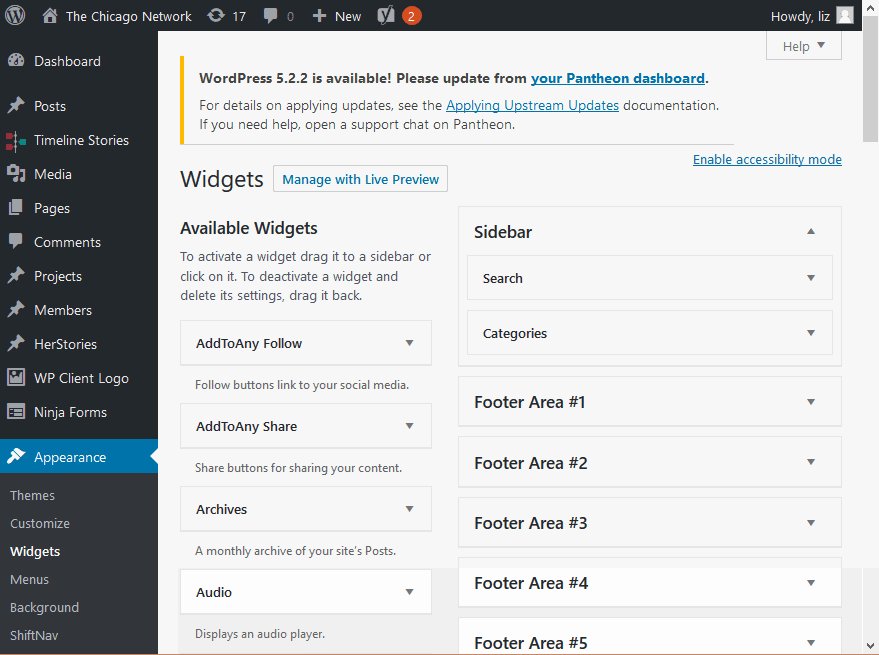
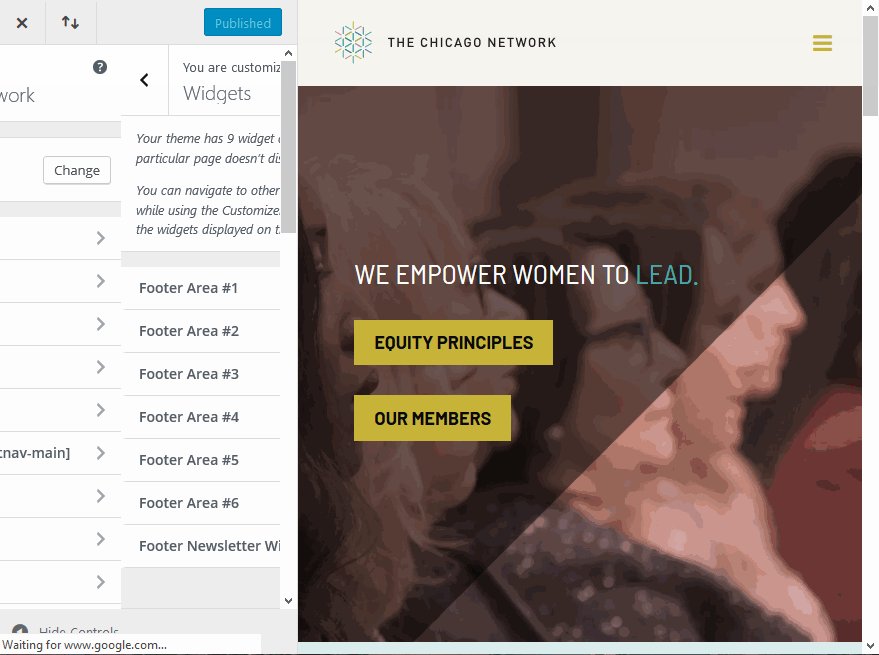
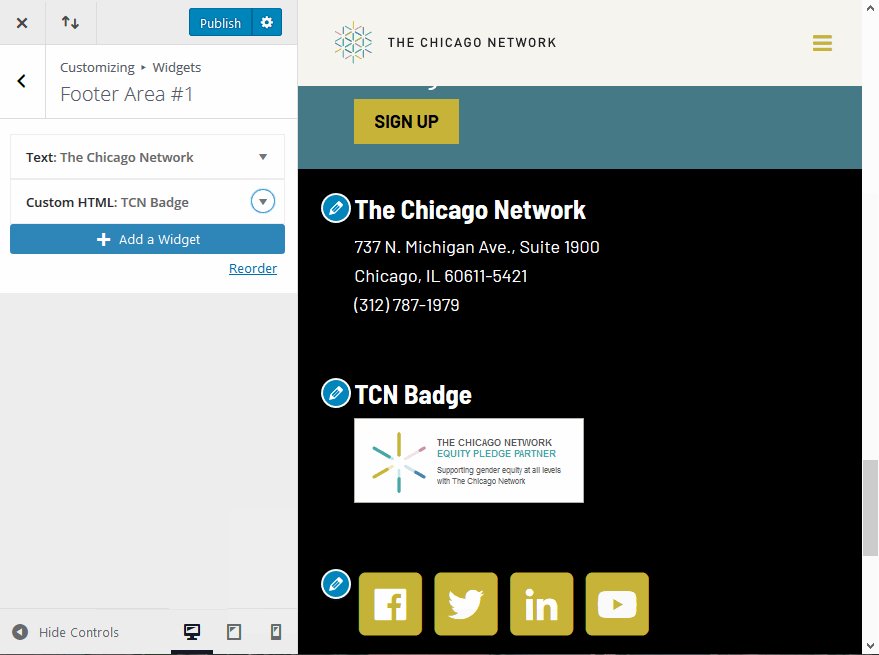
Access the Widget Area
Using the left sidebar in the WordPress back-end, access the widget area as shown.

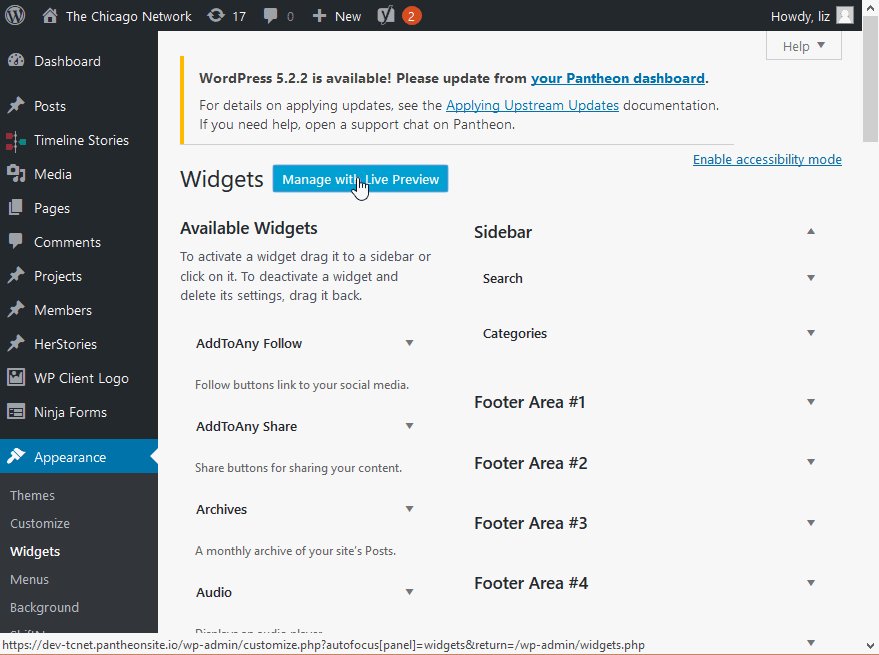
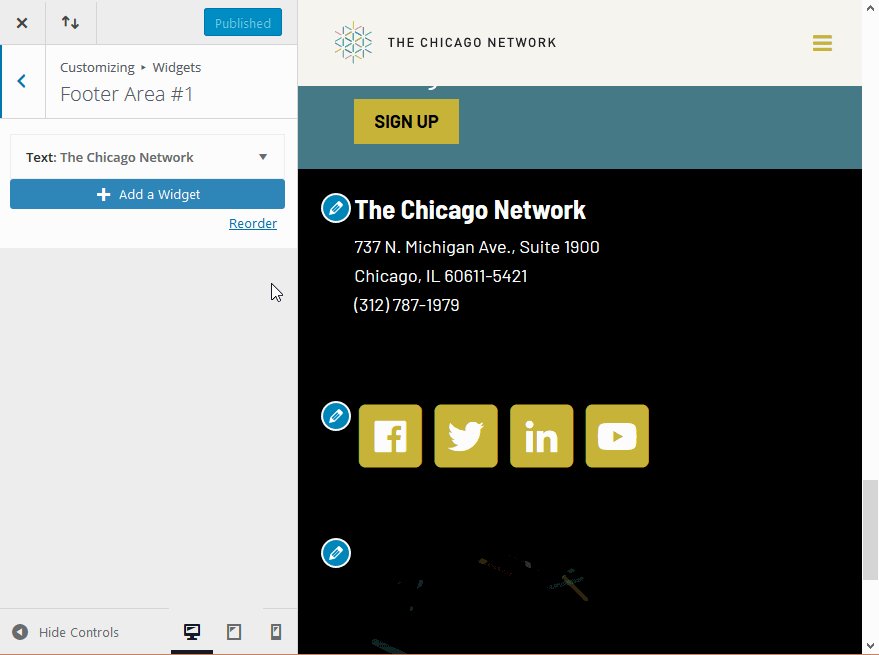
Manage with Live Preview
Click on the “Manage with Live Preview” button at the top of the widget page.

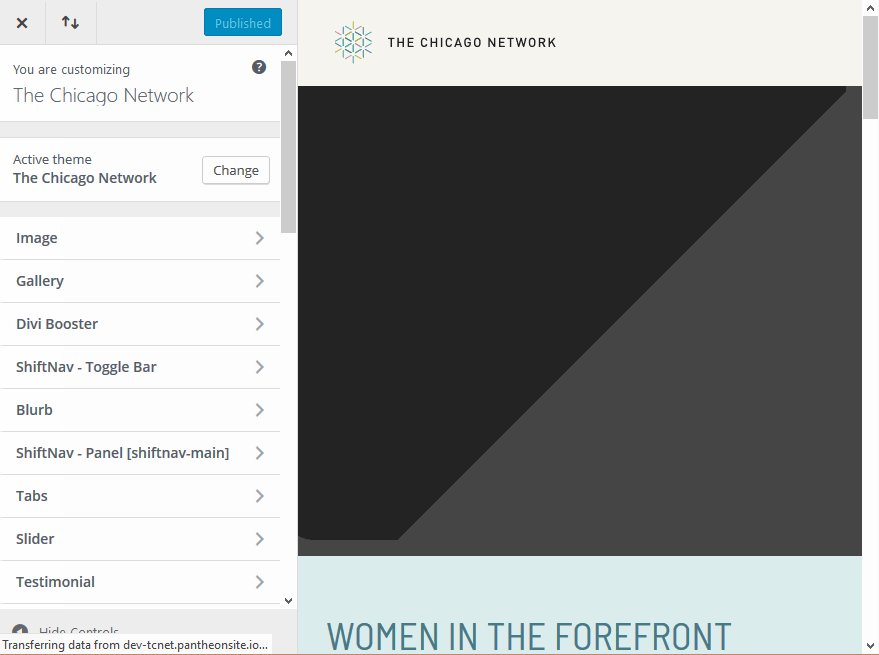
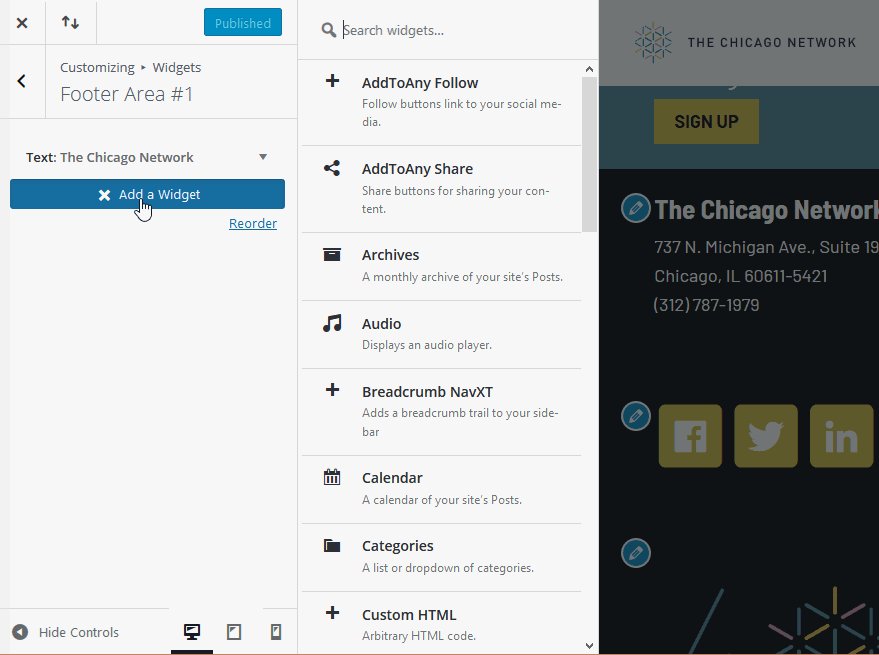
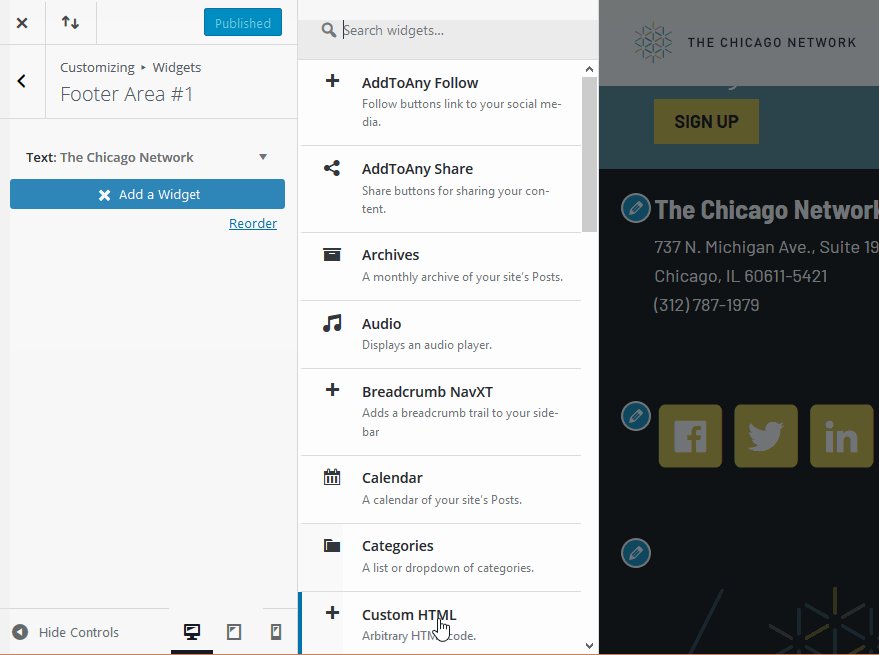
Add HTML Widget
Using the left side-bar, access the section that you wish to add the badge to, and add a new HTML widget as shown.

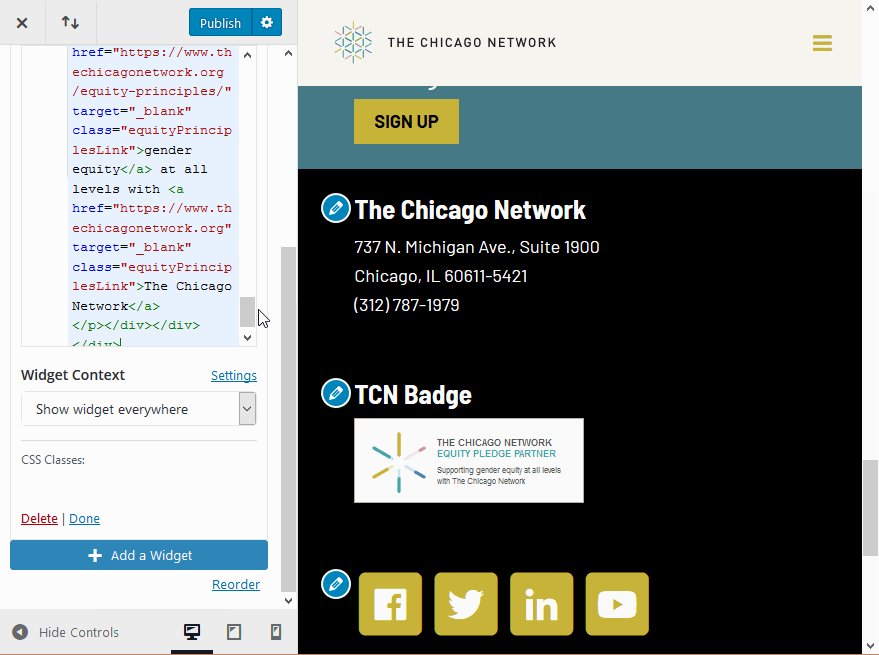
Paste & Publish
Enter a title if you wish, and simply paste the code, complete and unmodified, into the widget. Just publish and you’re done!

If you have any problems, please call Nathan Upchurch at 312-787-7936).
